Text that has a low contrast ratio—that is, text whose brightness is too close to the background brightness—can be hard to read. For example, presenting light gray text on a white background makes it difficult for users to distinguish the shapes of the characters, which can reduce reading comprehension and slow down reading speed.
While this issue is particularly challenging for people with low vision, low-contrast text can negatively affect the reading experience for all your users. For example, if you've ever read something on your mobile device outside, you've probably experienced the need for text with sufficient contrast.
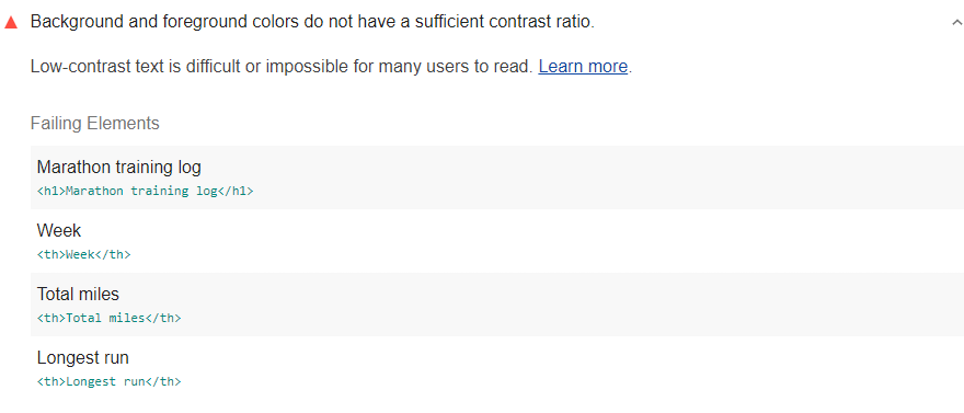
How the Lighthouse color contrast audit fails #

How to ensure text has sufficient color contrast #
Make sure all text on your page meets the minimum color contrast ratios specified by WCAG:
- 3:1 for text that is 18 pt, or 14 pt and bold
- 4.5:1 for all other text
One way to find a color that will meet contrast requirements is to use Chrome DevTools' color picker:
- Right-click (or
Command-click on Mac) the element you want to check, and select Inspect. - In the Styles tab of the Elements pane, find the
colorvalue for the element. - Click the color thumbnail next to the value.
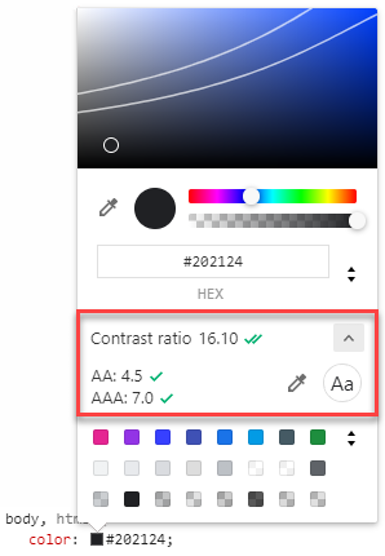
The color picker tells you whether the element meets color contrast requirements, taking font size and weight into account:

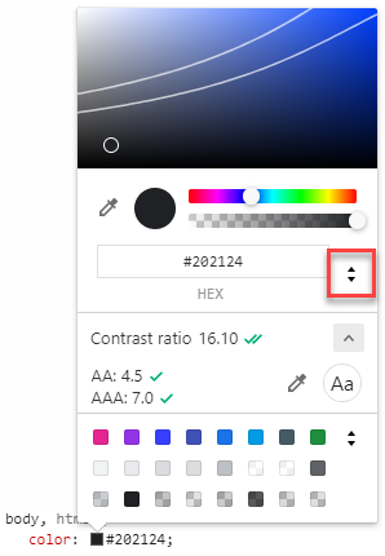
You can use the color picker to adjust the color until its contrast is high enough. It's easiest to make adjustments in the HSL color format. Switch to that format by clicking the toggle button on the right of the picker:

Once you have a passing color value, update your project's CSS.
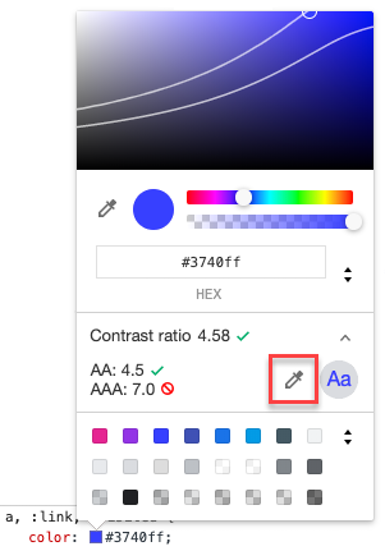
More complex cases, like text on a gradient or text on an image, need to be checked manually, as do UI elements and images. For text on an image, you can use DevTools' background color picker to check the background that the text appears on:

For other cases, consider using a tool like the Paciello Group's Colour Contrast Analyser.
